本文引用自:http://www.codeproject.com/KB/custom-controls/Google-Maps-User-Control.aspx
-----------------------------------------以下僅為局部翻譯-----------------------------------------

該如何使用
在這一部分的文章,我不會解釋我是如何製造這個控制項。相反的,我希望你直接使用。
需求
- Visual Studio 2005 或是更高版本
- Microsoft ASP.NET AJAX framework,你可以在這邊下載。
- IE7或是Mozilla Firefox2.x。(注意:它也許在其他瀏覽器也可以使用,但是我只有在IE跟FF上進行測試)
為了能在你的ASP.NET website上使用,必須根據下列步驟設定:
- 下載本文章最上方的檔案後進行解壓縮。
- 解完壓縮後在Visual Studio內開啟舊檔,並執行程式偵錯。完成編譯後,你可以瀏覽一些樣本網頁。
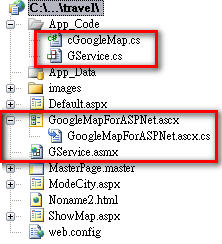
- 如果想要在自己的application內使用此控制項,你必須要依照下方圖片複製檔案進自己的application內。

接下來,我們要加入參考到AJAX library。如果你已經在application內使用AJAX控制項,那就跳過這四個步驟:
加入AJAX Framework到你的網站內
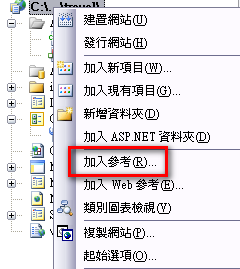
- 在你的網站上點選右鍵加入參考。

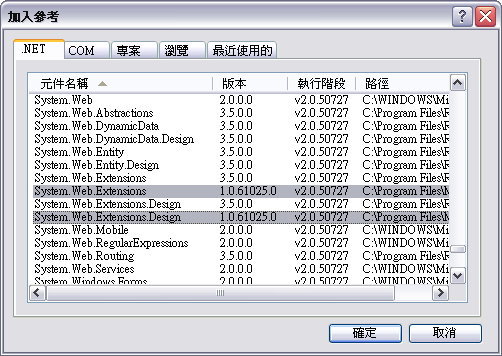
- 在加入參考視窗內,選擇System.Web.Extensions和System.Web.Extensions.Design。選擇完畢後點選確定。(請注意版本)

- 再打開web.config,將下列語法放進<System.Web></System.Web>
之間。
<httpHandlers>
<remove path="*.asmx" verb="*"/>
<add path="*.asmx" verb="*"
type="System.Web.Script.Services.ScriptHandlerFactory,
System.Web.Extensions, Version=1.0.61025.0,
Culture=neutral,
PublicKeyToken=31BF3856AD364E35"
validate="false"/>
<add path="*_AppService.axd" verb="*"
type="System.Web.Script.Services.ScriptHandlerFactory,
System.Web.Extensions, Version=1.0.61025.0,
Culture=neutral,
PublicKeyToken=31BF3856AD364E35"
validate="false"/>
<add path="ScriptResource.axd" verb="GET,HEAD"
type="System.Web.Handlers.ScriptResourceHandler,
System.Web.Extensions, Version=1.0.61025.0,
Culture=neutral,
PublicKeyToken=31BF3856AD364E35"
validate="false"/>
</httpHandlers>
<httpModules>
<add name="ScriptModule"
type="System.Web.Handlers.ScriptModule,
System.Web.Extensions,
Version=1.0.61025.0, Culture=neutral,
PublicKeyToken=31BF3856AD364E35"/>
</httpModules>
- 打開你想要加入google maps元件的網頁。
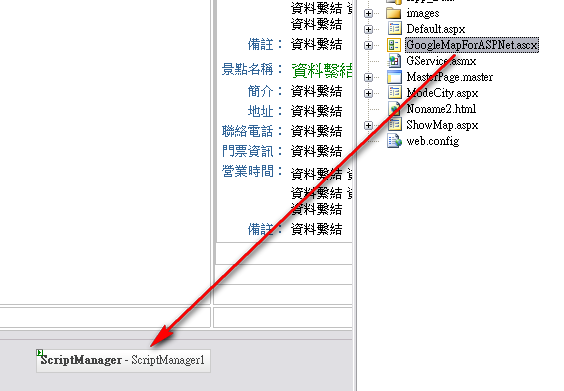
- 將檔案GoogleMapForASPNet.ascx拖曳至畫面中。

此時你在設計模式是看不到google map的,只能看到Script Manager。
- 如果想要看到google map的樣子,請點選編譯網站。



 留言列表
留言列表
